Solana Adapter XDEFI Integration
Get started
Best way to start with solana dApps is to use create-solana-dapp
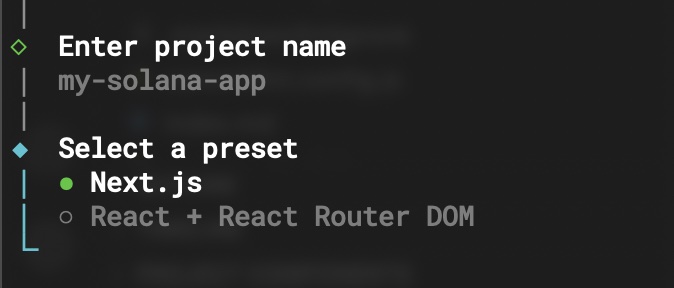
npx create-solana-dapp@latestcreate-solana-dapp supports React and NextJs version. We'll use NextJs version. 
XDEFIWalletAdapter vs Wallet Standard
Ctrl Wallet implements Wallet Standard and does not require any specific adapter to get started with Solana and Ctrl Wallet.
You can read more about Wallet Standard here.
However, XDEFIWalletAdapter provide Ctrl Wallet installation info when Ctrl Wallet is not installed. Which might be useful in many cases. So, in case you want maintain supported wallets list, you'll need to use Adapters for parlicular wallets or maintain your own wallet connect modal with supported wallets list.
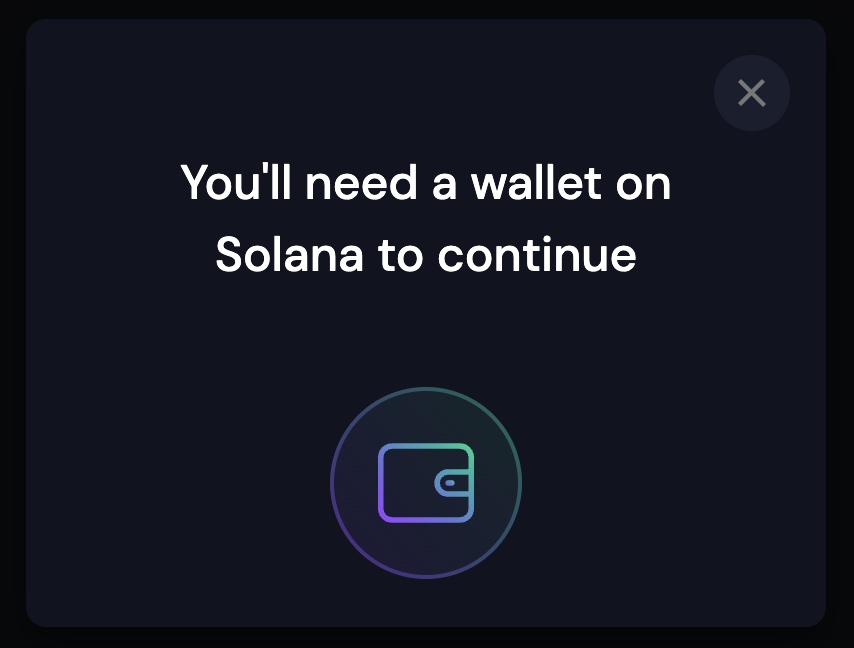
Here how looks when you have no adapter provided to WalletProvider and no wallet installed 
which might be ok for experienced users but pretty confusing for newcomers.
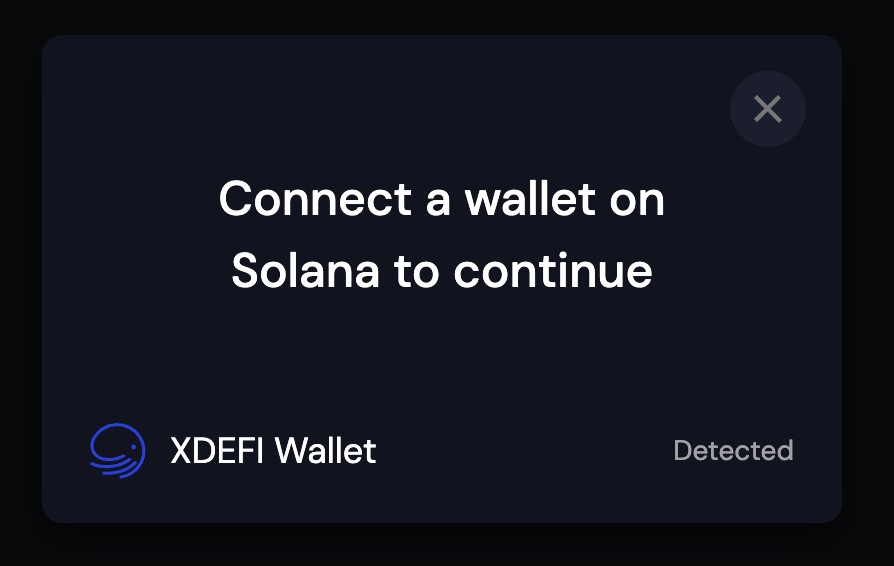
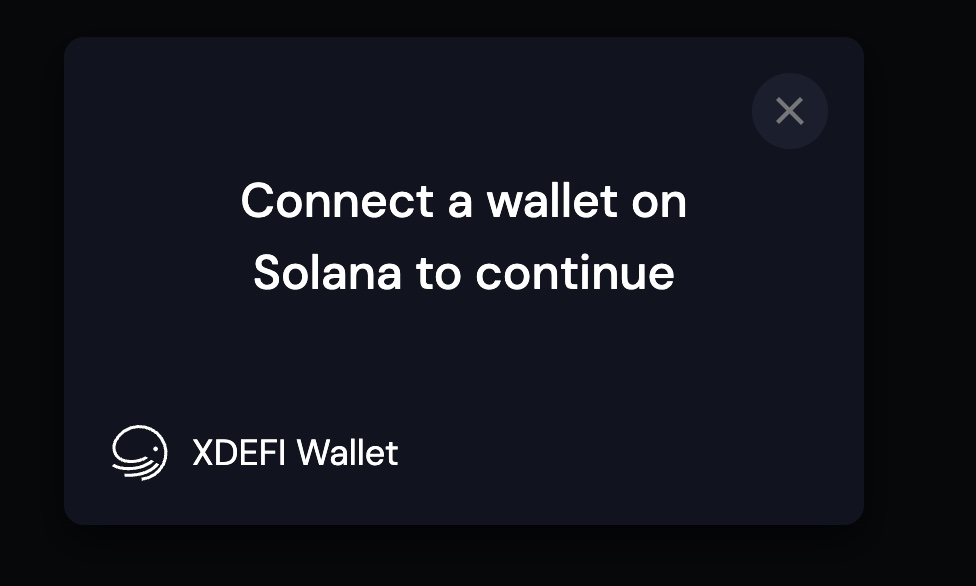
And here how it looks when user have some wallet installed which implements Wallet Standard 
Using Solana Adapter
Solana provides wallet adapters in two flavors: individual packages for each wallet or single tree-shakeable package which contains all wallet adapters available. We'll use later one. you can see all available adapters here
npm install @solana/wallet-adapter-wallets@latestOnce installed, you can add Ctrl Wallet by making adding this part of code:
import {
XDEFIWalletAdapter,
/* ... other adapters ... */
} from `@solana/wallet-adapter-wallets`;
const onError = useCallback((error: WalletError) => {
console.error(error);
}, []);
const wallets = useMemo(
() => [
new XDEFIWalletAdapter(),
// ... other adapters ...
],
[]
);
<WalletProvider autoConnect wallets={wallets} onError={onError}>
web/components/solana/solana-provider.tsx
Default behaviour of the onError callback is just log error. But what we need from it - is to redirect user to wallet home/installation page when user clicked on not installed wallet inside "Connect Wallet" modal 
it will just log and error and do nothing when you will try to connect not installed wallet
Let's fix this:
import {
Adapter,
WalletError,
WalletNotReadyError,
WalletReadyState,
} from '@solana/wallet-adapter-base';
const onError = useCallback((error: WalletError, walletAdapter?: Adapter) => {
if (
error instanceof WalletNotReadyError &&
walletAdapter?.readyState === WalletReadyState.NotDetected
) {
window.open(walletAdapter?.url, "_blank");
return;
}
console.error(error);
}, []);Now, when user will try to connect Ctrl Wallet while it is not installed, user will be taken to Ctrl Wallet home page in a new window.